A Blog by Hangindev
Latest

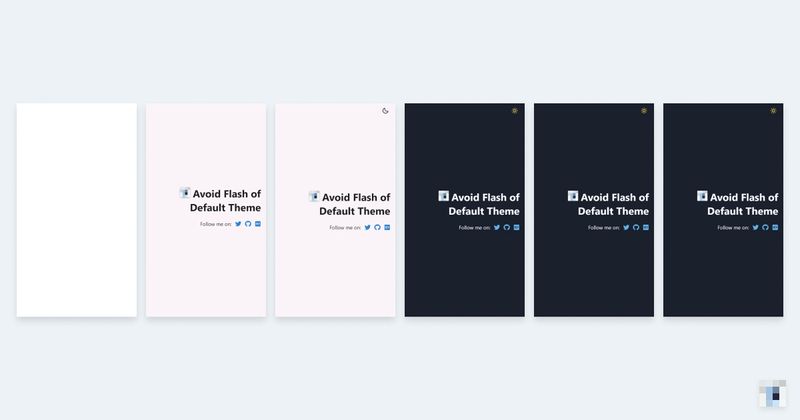
Avoid Flash of Default Theme: An Implementation of Dark Mode in React App
Have you ever visited a page and experienced a flash of light mode before transitioning into dark mode? In this article, I shared my experience implementing dark mode without the undesired flash of default theme.

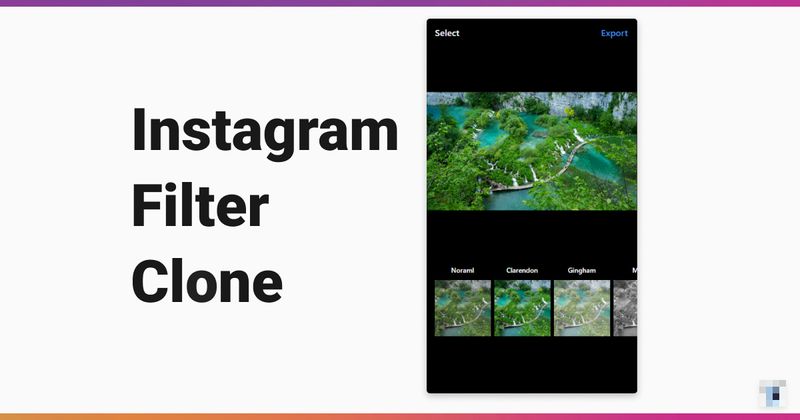
Recreating Instagram Filter Functionality with CSS and Canvas APIs
Recreating UI components has always led me to interesting unknown web APIs. In this article, I want to share my recent clone of the Instagram Filter page which turned out to be much simpler than I expected.

RGB Splitting Effect with HTML5 Canvas and JavaScript
In this article, I explain how an RGB splitting effect can be done with HTML5 canvas and JavaScript to those who are new to image processing on the web.

Generate Sitemap and RSS for Vercel Next.js App with Dynamic Routes
In this article, I share how I create a sitemap and RSS for my Next.js blog. The tricky part is to deal with Next.js dynamic routes and serialize contents. Applicable if you are using MDX or CMS.

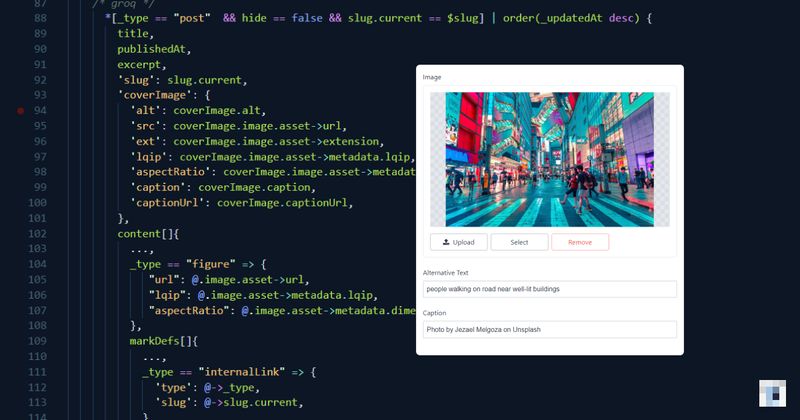
Create a Custom Figure Block in Sanity that Supports Lazy Loading Effect
In this article, I will share how I created a custom figure block in Sanity, and leverage its image pipeline to power my lazy loading image component.

Create a Lazy-Loading Image Component with React Hooks
In this article, I will share what it takes to create a lazy loading image effect and how I created a LazyImage component in React.